Доброго
дня, шановні колеги !
Радий
розпочати нашу з вами роботу.
У
наш час кожен вчитель, який дійсно хоче мати максимальний результат у своїй
роботі використовує на своїх уроках та виховних заходах ІКТ
(Інформаційно-комунікаційні технології). Сучасні
комунікаційні технології такі, як web-технології, надають можливість вчителям
спілкуватись з своїми учнями або колегами. Це спонукає вчителя до створення
чогось нового : своїх відео-уроків, розробок уроків, презентацій. Іншими
словами, спонукає до самовдосконалення і самоосвіти та дає змогу
допомогти менш досвідченим колегам.
Перед тим, як ми почнемо створювати наш блог, нам потрібно навести
декілька класифікацій та й взагалі зрозуміти для себе, що означає слово «Блог».
Блог (англ. blog, від web log, «мережевий журнал чи
щоденник подій») — це веб-сайт, головний зміст якого — записи,
зображення чи мультимедіа, що регулярно додаються. Для блогів характерні
короткі записи. Іншими словами – це ваш щоденник.
Вміст
блога можна уявляти собі як стрічку, на якій в хронологічному порядку згідно з
датами їхньої публікації блогером йдуть дописи, так звані пости, один за
одним.
За
автором (авторами):
«Примарний»
блог — ведеться від імені чужої особи невизначеною персоною;
Ми
будемо розглядати створення «особистого» блогу, на прикладі блогу вчителя
Фізики.
Переглядаючі
блоги та сайти моїх колег, я помітив,
що майже всі блоги створенні лише на половину J
Або
у них гарне оформлення, але контент не оновлюється, або не авторській чи
навпаки гарний контент з авторськими розробками, та активністю, але як кажуть
оформлення «муляє око».
Ну,
що ж розпочнемо !!!
Створюючи
свій блог, ми будемо використовувати Google-сервіси, зокрема Google Maps,
GoogleDrive, GoogleDocs та інші, а сам блог будемо розміщувати на сервісі
Blogger.
Цей сервіс має, багато своїх переваг, особливо те, що для його використання нам
не потрібні навички програміста або додаткове програмне забезпечення. В
будь-який момент ви можете залишити цей сервіс і перейти на інший якщо буде
така потреба.
Кожен
блог автор оформляює по своєму, він може дещо видаляти, або добавляти,
але не дивлячись на це кожен блог складається з одних і тих самих елементів.
Отож давайте розберемось в його структурі і нарешті створимо свій блог!
Створюємо
новий блог, даємо йому назву та вибираємо
шаблон який вам
сподобався. Якщо в процесі роботи вам цей шаблон не сподобається, його легко
буде змінити. Я користуюсь шаблоном «Простий».
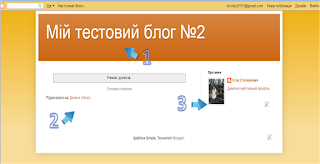
Ось
так виглядає наш блог без персональних налаштувань. Давайте розглянемо, що тут
у нас є :)
1) Шапка блогу – це
як правило, верхня частина нашого сайту, в якій може розміщуватись логотип, або
заголовок. Ця область відображається на всіх сторінках блогу.
2)
Ваші повідомлення. Саме
сюди ми будемо публікувати всі наші статті.
3) Панель (сайдбар). Ці
панелі можна ставити як зліва так і з права, а можна поставити дві зразу. Саме
тут будуть розміщуватись наші гаджети, та меню.
Тепер
давайте перейдем до змін дизайну, для цього переходимо у вкладку «Шаблон», що
знаходиться нажче і натискаємо налаштування.
Тепер наше вікно браузера ділиться на дві частини :
1)
Зміна параметрів
У першій вкладці ви можете змінити загальний шаблон, я
казав раніше, що це можна зробити у будь-який момент.
Друга вкладка «Тло» тут ви можете змінити колірну схему
свого блогу. Можна вибрати із запропонованих схем, а можна настроїти власноруч.
Про зміну фону ми будемо говорити на наступних уроках більш детально.
Тепер розглянемо вкладку «Макет», тут ви можете вибрати
як будуть розміщуватись ваші панелі сайдбари і скільки їх буде. Мені
подобається коли панелі дві, а ви можете вибрати на свій смак.
Вкладка «Змінити ширину» використовується для зміни
розмірів вашого блогу. Оптимальний є варіант від 1000-1200 px. Не ставте більше
адже, користувачі можуть зайти з меншого екрану і їм прийдеться змінювати
масштаб для того щоб побачити всю сторінку.
І остання вкладка «Додаткова» . Тут можна вибирати шрифти,
поміняти їх розмір і колір. Кожен елемент який ви починаєте змінювати
виділяється контуром, в моєму випадку помаранчевий, а іноді буває
штрихпунктирна лінія
Після
всіх змін, якщо вам все подобається ми натискаємо кнопку «Зберегти в блозі». В
інакшому випадку натискаємо на кнопку Скасувати додаткові зміни та встановити
посилання.
На
цьому наш перший урок закінчено. Дякуємо
за роботу, колеги !
Всі побажання та запитання, пишемо в
коментарі
Відео до уроку :
Відео до уроку :



















Немає коментарів:
Дописати коментар